Data without uses is often data without value and this is a more widespread problem than most imagine. Today every business has access to an immense pool of both internal and external data but most struggle with either visualizing it or translating it in an easy to read and easy to share medium.
To overcome these challenges, businesses use Looker Studio (formerly Google Data Studio) – a powerful, data-visualization cloud application that enables businesses to organize data from multiple sources into a single and easy-to-use platform. However, not all businesses make full use of Looker Studio and will very often ignore a very powerful program within the Google cloud ecosystem – Community Connectors.
In this guide, we’ll explore the world of community connectors and how they can significantly improve data visualization with the help of custom dashboards, reports, and much more.
Editor’s note: The following is a technical guide created in collaboration with D3V’s own team of Google Cloud certified engineers and developers.
What is Looker Studio?
As we mentioned,Looker Studio is a powerful and free business intelligence (BI) Visualization tool that can be used to create custom dashboards that enables businesses to efficiently view all of their data from sources such as social media accounts, website analytics, ad campaigns, and more.
Looker Studio is not an analytics software. It does not do any data analysis on its own. It’s a business intelligence (BI) tool. The difference? Analytics answers “why” something is happening. The dashboard answers “what” is happening and it does so in a very effective manner. By bringing all of the important data in one place, it makes taking data-driven decisions far more easier and quicker.
(It’s worth noting that the lack of any licensing fees alone can make it a much better alternative if your current software has a licensing fee.)
After hearing that it’s free,Looker Studio might seem like an even more brilliant piece of software.. but there’s still a cost, of course, involved in switching to a different data monitoring and management platform. So why make the switch? Out of the many reasons we can give, there’s one that sticks out above all the rest – more specifically, a feature that Looker Studio has which makes the transition well worth it. That feature.. the data visualization enabled by Looker Studio’s dashboard.
Importance of Data Visualization
With the visualizations, you can see and interact with your data in the way that’s most useful to you. For instance, you could pull in all of your traffic sources and a table that shows how many goals, such as new leads, are being achieved. You could then add a drop-down menu that lets you break down the goals achieved by traffic sources such as Facebook, Google Ads, or email.
In other words, Looker Studio gives you more control over what data you see and how you see it. You can create tables that don’t exist or aren’t intuitive to create in Google Analytics or your favorite BI Visualization tool. Add any variable you want to see and control the ways you can interact with the data.
With all of these features, dashboards built in Looker Studio help you select the data you need to see so you can determine what action to take. The real interaction isn’t just the drop-down menus, but the ease with which you can ask questions and use the customized dashboard to discover the answers. You can learn from your data and use what you learn to meet your marketing goals.
Dashboards are also the primary way of using Looker Studio since the dashboard is where you will find all of your data for easy interpretation. Let’s take a look at how you can get started with creating your own dashboards in Looker Studio.
How to Create a Dashboard in Looker Studio?
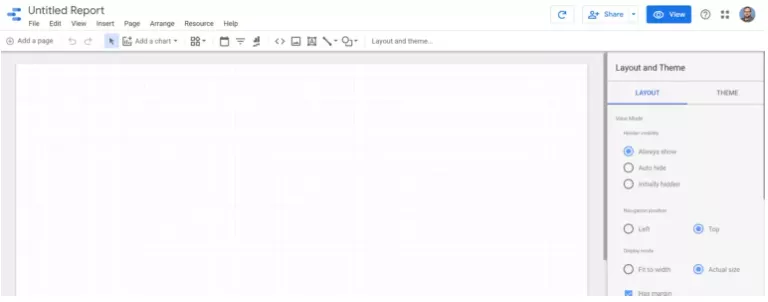
Looker Studio will help you build dashboards and reports that will help you for analysis. To build a dashboard in Looker Studio, you start in Edit mode, which has a graph paper background where you drop visualizations such as tables, pivot tables, pie charts, or scorecards. When you’re done, you can see the dashboard visualizations in View mode and share them with your clients or colleagues. These visualizations show data from your data sources.


What are Community Connectors?
Looker Studio supports easy integration with a range of data sources using Google built connectors. These connectors are used to create dashboards and reports to visualize data.
Following are some of the connectors that Looker Studio offers native integration with: Google Sheets, BigQuery, Cloud SQL, Cloud Storage, Google Analytics, Google Ads, Google Search Console, Youtube Analytics, as well as MySQL and PostgreSQL instances.
However, it’s possible that the data you need doesn’t come from any of these popular sources that Looker Studio supports right out of the box. In such cases, businesses can make use of Google’s Community Connectors program.
Community connectors is an open-source project that enables users to form direct connections from Looker Studio to any internet accessible data source that the “Community” has written and deemed worthwhile. The program is also completely free.
Looker Studio allows you to create reports and dashboards and Community Connectors allow you to use the following sources for data:
- Social media platforms and third-party CRM, finance, HR, marketing applications
- Public and other open data sets.
- Private company data.
- any data source that can be accessed over the internet using Apps Script.
Community Connectors give anyone the ability to create a data connector for Looker Studio. That might sound daunting to you as a user, but – good news! – We have already begun developing and releasing custom connectors! We built them and you get to use them.
Once set up, community connectors will work just like normal connectors and allow you to refresh from the report and pull the most recent data.
Creating a Community Connector in 4 Steps
To get started, you need to create a project on Google Apps Script which is a very easy to use rapid application development platform. When you create an apps script project, it implicitly creates GCP default projects (default script) behind the scene, which will be not accessible by the developer. We can also link the apps script project to the Standard GCP project if required.
With this out of the way, we’re ready to build our own community connector in 4 steps (each being a predefined function)
Step 1: Authenticating – getAuthType()
The getAuthType() function is called to identify the authentication method used for the 3rd-party service. There are 2 authorization flows:
Google authorization is required to use the Looker Studio.
Community connector authorization.
There are six supported authentication methods that can be integrated with community connector for authorization:
- OAuth 2.0
- Path/Username/Password
- Username/Password
- Username/Token
- Key
- None
If the connector does not require authentication then we can specify authentication type as none and it will skip the authentication.
For each type of authentication, there are separate functions to be defined as shown in the below table:
| Functions | OAUTH2 | PATH_USER_PASS/USER_PASS/ USER_TOKEN/KEY |
None |
|---|---|---|---|
| getAuthType() | required | required | required |
| resetAuth() | required | required | |
| isAuthValid() | required | required | |
| authCallback() | required | ||
| get3PAuthorizationUrls() | required | ||
| setCredentials() | required |
Before we move onto the next step, it’s important to understand why authentication is a necessary step in most cases. If you’re doing something wrong in the authorization process you will not be able to locate the error, specifically if you’re using OAuth2 as your authentication process for the connector then you would need to be very careful with all the parameters passing and setting up of the OAuth2 on the OAuth2 providers end. If you miss any parameter or the set up is incorrect, you will not be receiving any proper error messages which will take a lot of time to debug the error, without knowing what is causing the error. And there is not much of resources which adds more difficulty to resolve the error
Step 2: Configuring – getConfig()
After the user is authorized, getConfig() function is called to begin the Configuration flow. During this step, we’ll add all of the user provided values and inputs that the connector requires. Based on the configuration, the schema will be fetched.
Step 3: Importing schema – getSchema()
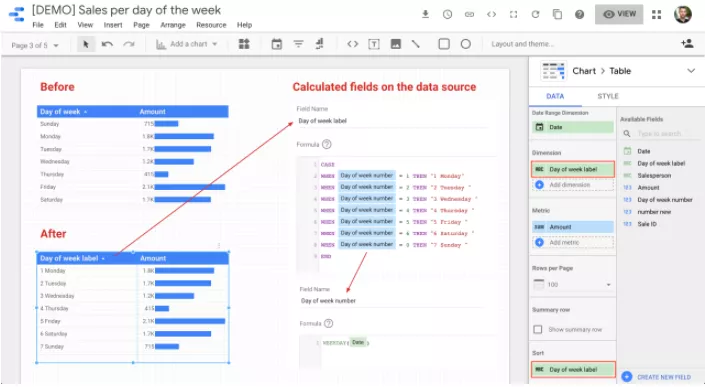
The getSchema() function is used to import the schema. It’s important to Identify the dimensions and metrics in each schema for the fields or variables as these are the only 2 kinds of data fields in Looker Studio.
Dimensions are the fields that you want to measure, or that serve as ways to categorize your data. Metrics are numbers that measure the fields contained in dimensions. A Looker Studio report is simply a combination of visualizations that are composed of one or more dimensions and zero or more metrics.
Step 4: Fetching data – getData()
After the schema is fetched. We have to fetch the data using the getData() function. The data source can be private company databases, third-party applications, social media platforms, public records, etc.
There are client libraries for many databases which could help in fetching the data from the database. For your database, if the client libraries are not available, you could fetch the data using REST API calls to your database using URLFETCHAPP.
Once we fetch the data from the database then it needs to be formatted into a tabular form, which then will be loaded into the Looker Studio to create reports.
Testing and Deploying the Community Connector
After implementing the 4 functions test the connector by deploying it using the manifest file. This file contains all the metadata about your application and the information will be accessible publicly to all the users who use the connector.
If you’ve completed the connector then it could be shared with other users by either creating the production link or testing link, deployed using manifest file.
Once the connector is ready you can go through the partner connector submission process and submit the connector for review from the Looker Studio developers team, which then can be included in the partner gallery.
Partner connector submission process
As you might imagine, publishing a connector to the community isn’t going to be easy. To maintain a standard of quality and reliability in all connectors, Google employs a rigorous submission process. In a nutshell, to publish your connector as a partner connector, you must pass certain requirements which include (but aren’t limited to) the following:
- A connector name under 28 characters
- Ensure you have an approved pull request/merge of a new organization and source into the Looker Studio official registry of community connectors.
- get an approved oAuth consent screen in a GCP project
- If you’ve included a template report in a manifest file, you must ensure the report functions without any errors.
- validate all configuration parameters
Finally, you may be asked to provide a screenshot of your connector being added to a new GCP project/account (different from the account you used to develop the connector) and show all of the connector’s capabilities including oAuth authorization.
Wrapping up…
Community Connector is an extremely powerful tool to make the most out of not just Looker Studio but also your data analysis capabilities. After all, removing barriers to accessing and understanding your data is the first step to becoming a data-driven business.